Lo riconosco, il titolo è un po’ criptico, ma questo è il problema.
Il Joomla! la paginazione appare in tutti quei casi in cui abbiamo una lista di cose e questa lista non sta tutta in una pagina: queste “cose” possono essere articoli, prodotti (se si usa VirtueMart) ecc.
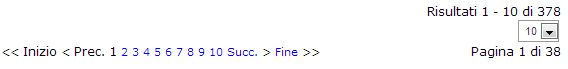
Questa paginazione si presenta di solito in questa forma od in una forma simile:
in cui ciascun numero rappresenta un link ad una pagina di risultati.
Ora, questa forma di paginazione può mandare in tilt il bot di google che si trova un sacco di link che puntano a cose molto simili: sarebbe quindi opportuno che i link di paginazione non vengano proprio considerati dal bot di google.
Questo è possibile utilizzando l’attributo rel da associare al link (tag a) che non si vuole indicizzare, come specificato da Google stessa in questa pagina
Per impedire a Googlebot di seguire un singolo link, aggiungi l’attributo
rel="nofollow"al link stesso.
Ma come modificare la gestione della paginazione di Joomla! senza toccare il core?
Per questo problema è stato utilissimo l’articolo di Antonio Copiello su Joomla.it, che mi ha fatto capire che la paginazione può essere oggetto di override, ovvero un qualsiasi template può riscrivere le funzioni relative alla paginazione per personalizzarle.
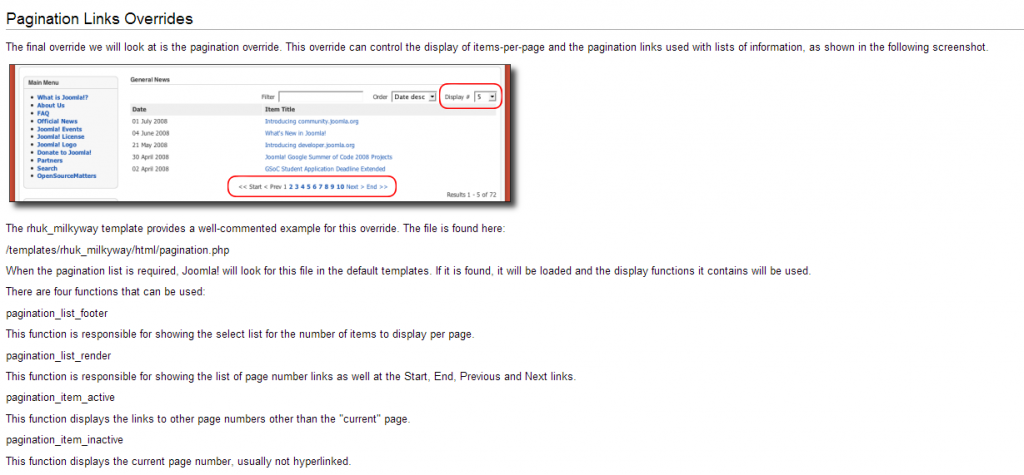
Cercando meglio, l’override di paginazione è ben documentato qui
Quindi si può personalizzare la paginazione aggiungendo un file pagination.php opportunamente definito nella cartella html del template. Di seguito c’è un esempio di contento del file pagination.php con commenti ed implementazione delle funzioni richieste.
Nel mio caso mi sono limitato a definire nel pagination.php la sola funzione pagination_item_active che era l’unica che mi interessava modificare per risolvere il mio problema
[sourcecode language=”php”]
<?php
// no direct access
defined(‘_JEXEC’) or die;
function pagination_item_active(&$item) {
return "<a href=\"".$item->link."\" title=\"".$item->text."\" rel=\"noindex, nofollow\">".$item->text."</a>";
}
?>
[/sourcecode]
La soluzione è stata testata su un sistema basato su Joomla 1.5 + VirtueMart 2.0 ma dovrebbe funzionare egregiamente anche su sistemi basati su Joomla! 2.5
Un esempio di pagination.php per “riscrivere” nel template la funzione di paginazione standard di Joomla!
[sourcecode language=”php”]
<?php
/**
* @version $Id: pagination.php 10381 2008-06-01 03:35:53Z pasamio $
* @package Joomla
* @copyright Copyright (C) 2005 – 2008 Open Source Matters. All rights reserved.
* @license GNU/GPL, see LICENSE.php
* Joomla! is free software. This version may have been modified pursuant
* to the GNU General Public License, and as distributed it includes or
* is derivative of works licensed under the GNU General Public License or
* other free or open source software licenses.
* See COPYRIGHT.php for copyright notices and details.
*/
// no direct access
defined(‘_JEXEC’) or die;
/**
* This is a file to add template specific chrome to pagination rendering.
*
* pagination_list_footer
* Input variable $list is an array with offsets:
* $list[limit] : int
* $list[limitstart] : int
* $list[total] : int
* $list[limitfield] : string
* $list[pagescounter] : string
* $list[pageslinks] : string
*
* pagination_list_render
* Input variable $list is an array with offsets:
* $list[all]
* [data] : string
* [active] : boolean
* $list[start]
* [data] : string
* [active] : boolean
* $list[previous]
* [data] : string
* [active] : boolean
* $list[next]
* [data] : string
* [active] : boolean
* $list[end]
* [data] : string
* [active] : boolean
* $list[pages]
* [{PAGE}][data] : string
* [{PAGE}][active] : boolean
*
* pagination_item_active
* Input variable $item is an object with fields:
* $item->base : integer
* $item->link : string
* $item->text : string
*
* pagination_item_inactive
* Input variable $item is an object with fields:
* $item->base : integer
* $item->link : string
* $item->text : string
*
* This gives template designers ultimate control over how pagination is rendered.
*
* NOTE: If you override pagination_item_active OR pagination_item_inactive you MUST override them both
*/
function pagination_list_footer($list)
{
$html = "<div class=\"list-footer\">\n";
$html .= "\n<div class=\"limit\">".JText::_(‘Display Num’).$list[‘limitfield’]."</div>";
$html .= $list[‘pageslinks’];
$html .= "\n<div class=\"counter\">".$list[‘pagescounter’]."</div>";
$html .= "\n<input type=\"hidden\" name=\"limitstart\" value=\"".$list[‘limitstart’]."\" />";
$html .= "\n</div>";
return $html;
}
function pagination_list_render($list)
{
// Initialize variables
$html = "<div class=\"pagination\">";
$html .= ‘<span>«</span>’.$list[‘start’][‘data’];
$html .= $list[‘previous’][‘data’];
foreach( $list[‘pages’] as $page )
{
if($page[‘data’][‘active’]) {
$html .= ‘<strong>’;
}
$html .= $page[‘data’];
if($page[‘data’][‘active’]) {
$html .= ‘</strong>’;
}
}
$html .= $list[‘next’][‘data’];
$html .= $list[‘end’][‘data’];
$html .= ‘<span>»</span>’;
$html .= "</div>";
return $html;
}
function pagination_item_active(&$item) {
return "<a href=\"".$item->link."\" title=\"".$item->text."\">".$item->text."</a>";
}
function pagination_item_inactive(&$item) {
return "<span>".$item->text."</span>";
}
?>
[/sourcecode]