Non applicare le regole del carrello per i prodotti scontati
13 Novembre 2015Tante macchine virtuali per testare le applicazioni web con le vecchie versioni di Internet Explorer
1 Dicembre 2015Uso il framework bootstrap da un po’ di anni per rendere responsive le applicazioni che sviluppo per il web; di recente mi hanno chiesto la compatibilità delle mie applicazioni con Internet Explorer 8.
La prima risposta è stata no, si tratta di un browser troppo vecchio per gestire un framework responsive.
In realtà non è così perché c’è un magico codice Javascript che è in grado di aggiungere a IE8 (ed a quanto pare anche alle versioni precedenti) le funzionalità nella gestione dei fogli di stile che mancano in questa vecchia piattaforma.
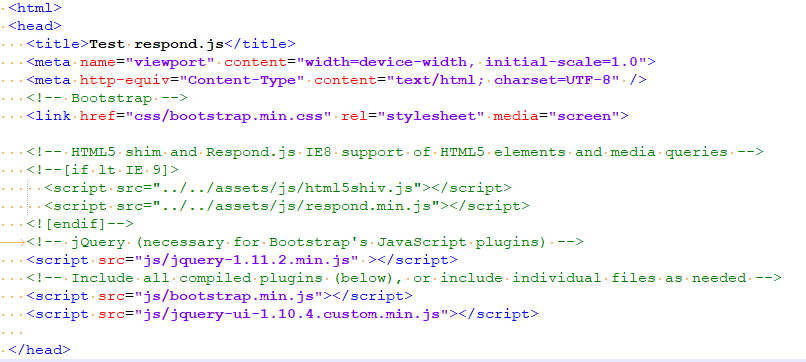
Si tratta del progetto Respond.js : basta scaricare il codice Javascript ed integrarlo nel proprio progetto in una riga immediatamente successiva a quelle relative al caricamento dei fogli di stile e il framework bootstrap funziona perfettamente anche su IE8.
Di seguito un esempio si codice:





2 Comments
Buongiorno,
io ho lo stesso problema, far girare bootstrap su explorer.
Sono un utente poco esperto, potresti indicarmi cortesemente come mappare Respond.js all’interno del mio progetto?
Grazie,
Francesco
Ciao Francesco,
tieni presente che il post è un po’ datato come la problematica che risolve. La libreria response.js si può scaricare da questo link https://github.com/scottjehl/Respond/tree/master/dest in due versioni equivalenti: respond.src.js, la versione leggibile per esseri umani, e respond.min.js, la versione compatta che si scarica più velocemente.
Per integrarla in una pagina html occorre includere lo script nella sezione head della pagina html, dopo il caricamento dei file css.