
Google Chrome su Android non scarica file PDF
12 Novembre 2021
Elementor: ridurre la dimensione del box di ricerca
24 Dicembre 2024Contact Form 7 è uno dei plugin più utilizzati per la creazione di form nell’ambiente WordPress: i principali vantaggi di questo plugin sono la flessibilità e la rapidità con la quale si possono creare form personalizzati con tutto quello che serve.
In questo articolo vi illustrerò come risolvere alcune problematiche che si possono incontrare nella creazione di un form: la fonte delle informazioni è principalmente in sito ufficiale del plugin.
Nota: per comprendere i suggerimenti che seguono occorre avere un po’ di familiarità con il plugin
Inserire la checkbox della privacy mettendo checkbox e testo sulla stessa riga
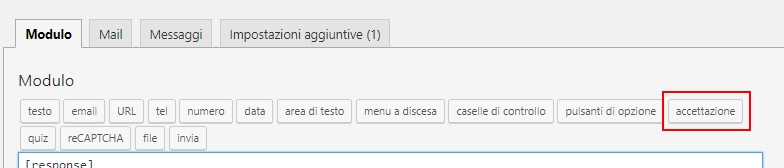
Contact Form 7 ha un generatore di campo apposito per questa funzione, il generatore “accettazione”, che genera un tag del tipo [acceptance accettazione], dove accettazione sarà il nome del checkbox generato.
Se l’utente non mette il segno di spunta, il form non verrà spedito.
Va da sè che occorre aggiungere vicino al tag il testo con il riferimento alla legge e l’eventuale link alla pagina della privacy: una prima versione di questa parte del form si presenterà così
[acceptance accettazione]<label> Accetto il trattamento dei dati personali ai sensi dell’articolo 13 D.lgs. n. 196/2003 <a href="/indirizzo-pagina-privacy/">Leggi l'informativa</a></label>Il risultato che otteniamo può essere accettabile, ma rimante un problema: per l’impostazione del foglio di stile di Contact Form 7 ogni campo del form occupa tutto lo spazio disponibile è quindi la scritta esplicativa si troverà sotto la checkbox rendendo l’opzione meno comprensibile: meglio sarebbe se la scritta fosse affiancata alla checkbox.
Su internet si trovano varie soluzioni a questo problema, quasi tutte basate su personalizzazioni dei fogli di stile.
Per semplicità ho usato un altro approccio ovvero quello di creare dei box con il tag html div in modo da contenere checkbox e scritta in una sola riga, come mostrato nel codice sotto
<div>
<div style="float:left;">[acceptance accettazione]</div>
<div><label>Accetto il trattamento dei dati personali ai sensi dell’articolo 13 D.lgs. n. 196/2003 <a href="/privacy-policy-per-itacad-it/">Leggi l'informativa</a> </label></div>
</div>Rendere più visibili i messaggi relativi all’invio del form
I messaggi che comunicano all’utente il corretto invio del form vengono visualizzati di default al di sotto del form stesso, con uno sfondo verde se tutto è andato a buon fine, rosso se ci sono stati dei problemi, bordati di arancione se si sospetta che il form sia spam.
Se il form è molto lungo, questo messaggio può essere poco visibile e sfuggire all’utente che non trova nessun feedback alla sua richiesta e non è sicuro che sia stata correttamente inviata.
Per ripetere il messaggio di sistema in più punti del form ed essere quindi sicuri che vanga visto dall’utente basta inserire il tag [response]: ogni occorrenza di questo tag verrà sostituita dal messaggio di sistema.
Rendere più comprensibile il messaggio che invita l’utente a confermare di non essere un robot
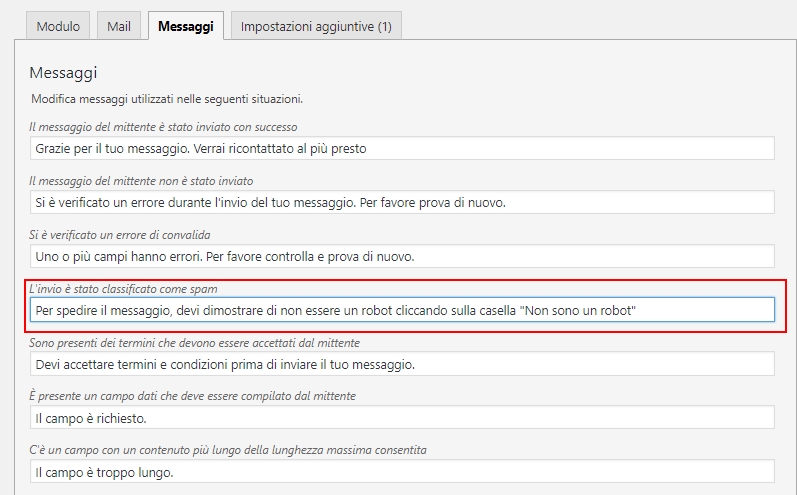
Contact Form 7 integra reCaptcha per proteggere il form dallo spam: senza entrare nei dettagli su come integrare il captcha di google nel form (magari questo lo spiegherò in un altro articolo), nel caso in cui l’utente non mette il segno di spunta a fianco della scritta non sono un robot il messaggio di errore che appare è un piuttosto incomprensibile “Si è verificato un errore durante l’invio del tuo messaggio. Per favore prova di nuovo.“
Niente paura, nella tab Messaggi della schermata di definizione del form è possibile cambiare il messaggio di default con un più comprensibile “Per spedire il messaggio, devi dimostrare di non essere un robot cliccando sulla casella Non sono un robot“
Se questo articolo vi è stato utile, condividetelo e/o commentatelo, i feedback sono sempre graditi